2019-05-28 23 Webpack
Webpack
- 模块化打包, 查找项目所有依赖文件, 并使用loader处理
- 通过
npm start直接运行Webpack
{
...
"Scripts": {
"start": "webpack" //如果脚本是"watch", 则npm run {script name}, 即npm run watch
}
...
}
devtool, 配置source-map, 包含并打包速度从慢到快排序source-map < cheap-module-source-map < eval-source-map < cheap-module-eval-source-mapdevServer, 配置本地开发服务器
Loader
- 需要在
webpack.config.js中的modules下配置, 配置并包含以下几个方面
test, 匹配loaders所处理文件的扩展名的正则表达式(必须)loader, loader的名(必须)include/exclude, 手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选)query, 为loaders提供额外的设置选项(可选)
- CSS, 包含
css-loader支持使用@import和url(...)的方法实现require()的功能, style-loader将所有计算后的样式加入页面
...
module: {
rules: [
...
{
test: /\.css$/,
use: [
{
loader: "style-loader"
}, {
loader: "css-loader"
}
]
}
...
]
}
...
- CSS Module, 类似JS的模块化
...
module: {
rules: [
...
{
test: /\.css$/,
use: [
{
loader: "style-loader"
}, {
loader: "css-loader"
options: {
modules: true, // 指定启用css modules
localIdenName: '[name]__[local]--[hash:base64:5]' // 指定css的类名格式
}
}
]
}
...
]
}
...
- CSS预处理器
Sass和Less预处理器对CSS进行扩展, 支持使用类似variables, nesting, mixins, inheritance等原CSS不支持的特性
Less LoaderSass LoaderStyleus Loader
...
module: {
rules: [
...
{
test: /\.css$/,
use: [
{
loader: "css-loader"
},
{
loader: "postcss-loader"
}
]
}
...
]
}
...
babel
- 编译JavaScript平台, 支持使用最新的JavaScript代码(ES6); 支持使用JavaScript扩展的语言(React的JSX)
- 安装 ->
npm install --save-dev babel-core babel-loader babel-preset-env babel-preset-react
- 配置
...
module: {
rules: [
{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader",
options: {
presets: [
"env", "react"
]
}
},
exclude: /node_modules/
}
]
}
...
Plugin
- 插件即扩展Webpack功能, 注意,
Loaders和Plugin是不同的概念, Loaders是处理文件
module.exports = {
...
// 配置loaders
module: {
...
},
// 配置插件
plugins: [
new webpack.BannerPlugin('版权所有, 翻版必究')
]
...
}
- HtmlWebpackPlugin
- 安装 ->
npm install --save-dev html-webpack-plugin
- 根据模块, 在编译的过程依据模块生成最终的HTML, 并自动增加所依赖的
css, js, favicon等文件
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
...
// 配置loaders
module: {
...
},
// 配置插件
plugins: [
new HtmlWebpackPlugin({ template: __dirname + "/app/index.tmpl.html"})
]
...
}
- Hot Module Replacement, 热加载插件
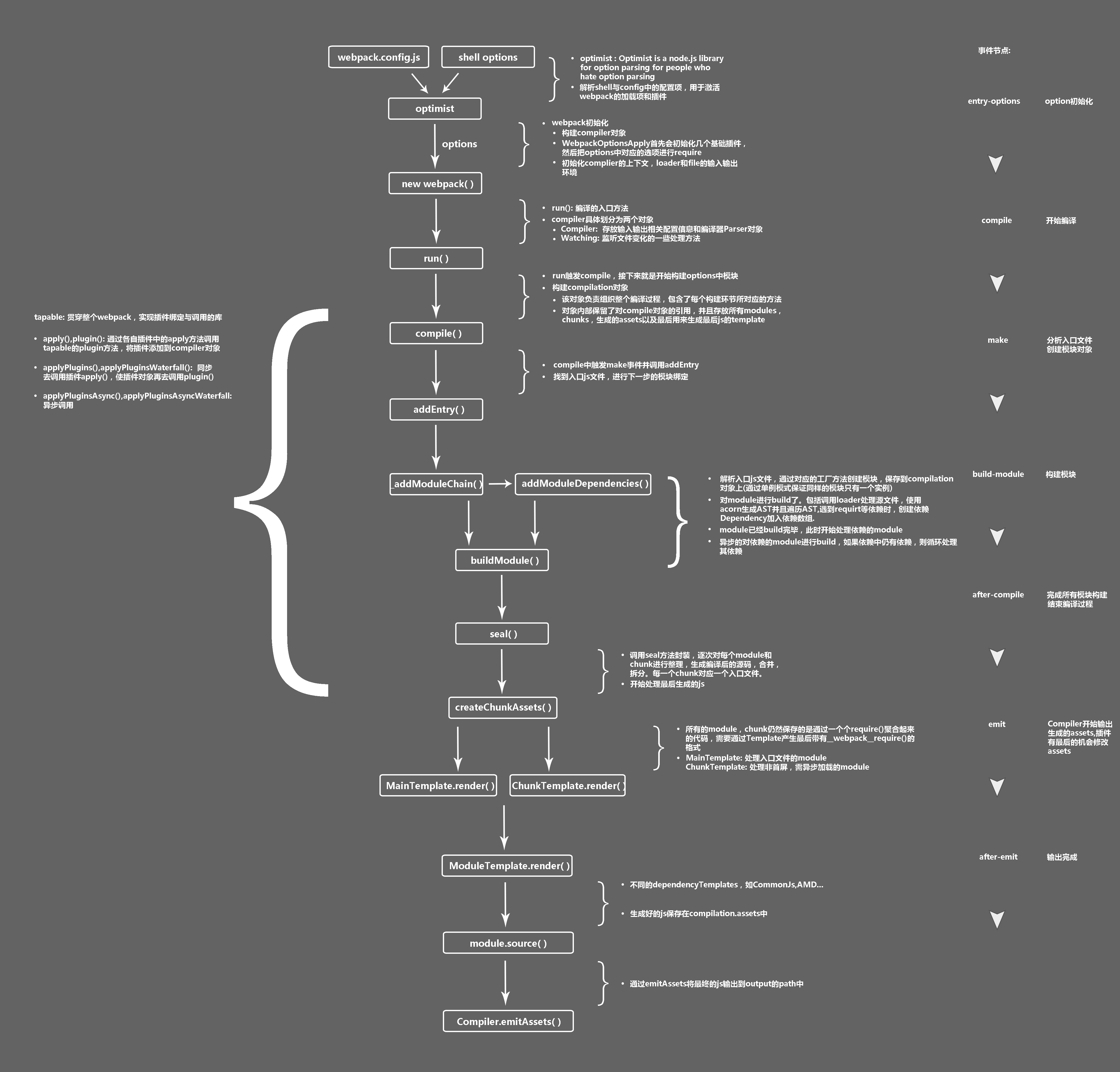
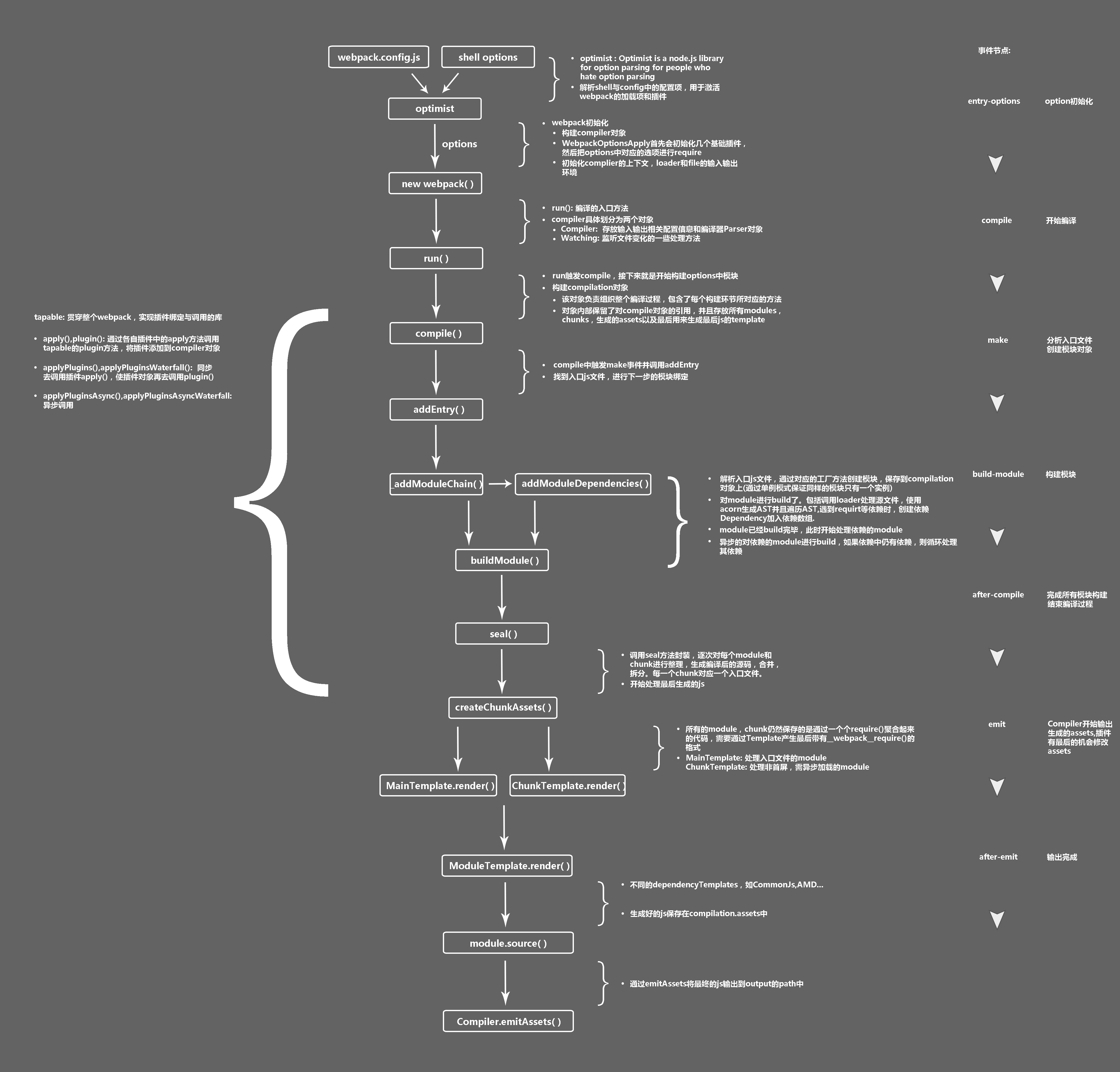
Webpack流程图

参考